css并集选择器
css并集选择器
说明:
如果某些选择器定义的样式相同样式,就可以利用并集选择器,可以让代码更简洁。
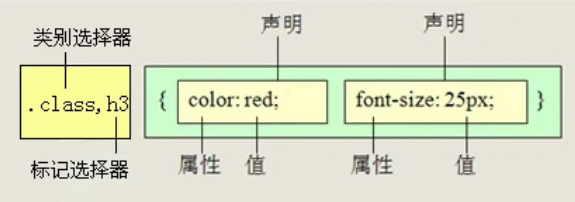
并集选择器是各个选择器通过连接而成的,通常用于集体声明
任何选择器(包括标签选择器,类选择器,id选择器等)都可以作为并集选择器的一部分。

记忆技巧:
并集选择器通常用于集体声明,逗号隔开,所有选择器都会执行后面的样式,逗号可以理解为“和”的意思。
比如:
.one, p , #test{color:red;}表示:类选择器.one 标签选择器p id选择器#test 都会执行颜色为红色的样式。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css并集选择器</title>
<style>
h3,p,div {
color: green;
font-size: 19px;
}
</style>
</head>
<body>
<h3>纳兰公子</h3>
<p>回廊一寸相思地</p>
<div>落月成孤倚</div>
<p>背灯和月就花阴</p>
<div>已是十年踪迹十年心</div>
</body>
</html>
上一篇:MySQL数据类型之整型
下一篇:jQuery里的排他思想

