css标签选择器 标签知多少
css标签选择器
概念:
标签选择器(元素选择器)是指用HTML标签名作为选择器。按标签名称分类,为页面某一类标签指定统一CSS样式。
语法:
标签名{属性1:属性值1;属性2:属性值2;属性3:属性值3;...}
作用:
标签选择器可以把某一类标签全部选择出来,比如所有div标签和所有span标签。
优点:
是能快速为页面中同类型的标签统一样式。
缺点:
不能设计差异化样式。
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div {
color: red;
}
span {
color: green;
}
</style>
</head>
<body>
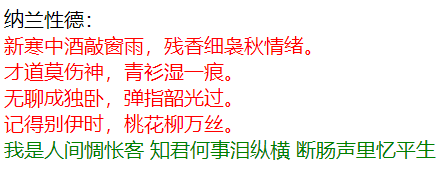
纳兰性德:
<div>新寒中酒敲窗雨,残香细袅秋情绪。</div>
<div>才道莫伤神,青衫湿一痕。</div>
<div>无聊成独卧,弹指韶光过。</div>
<div>记得别伊时,桃花柳万丝。</div>
<span>我是人间惆怅客</span>
<span>知君何事泪纵横</span>
<span>断肠声里忆平生</span>
</body>
</html>
下一篇:js点击弹窗确认后再删除代码

