字体图标的申明和使用
字体图标下载网站:
国外网站:www.Icomoon.io
阿里巴巴字体图标库www.iconfont.cn
字体图标的使用步骤:
1. 把下载下来的字体图标文件(fonts)放到网站跟目录

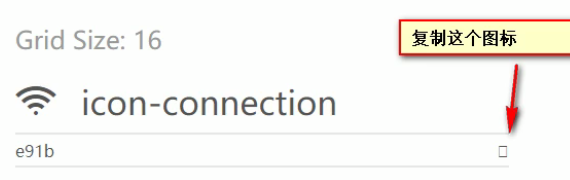
2. html标签内添加结构

3. css样式里申明字体,告诉别人我们自定义的字体。
@font-face {
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?7kkyc2');
src: url('../fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'),
url('../fonts/icomoon.ttf?7kkyc2') format('truetype'),
url('../fonts/icomoon.woff?7kkyc2') format('woff'),
url('../fonts/icomoon.svg?7kkyc2#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}4. 给盒子定义字体
span{
font-family: 'icomoon';
font-size: 16px;
line-height: 26px;
} 
