类选择器特殊用法:多类名
类选择器特殊用法:多类名
说明:
我们可以给标签指定多个类名,从而达到更多的选择目的。

示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.font100 {
font-size: 20px;
}
.red {
color: red;
}
.green {
color: green;
}
.blue {
color: blue;
}
.purple {
color: purple;
}
</style>
</head>
<body>
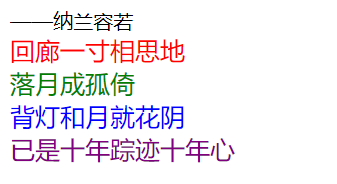
——纳兰容若
<div class="red font100">回廊一寸相思地</div>
<div class="green font100">落月成孤倚</div>
<div class="blue font100">背灯和月就花阴</div>
<div class="purple font100">已是十年踪迹十年心</div>
</body>
</html>
上一篇:PHP类访问修饰符
下一篇:JQuery 选择器介绍

