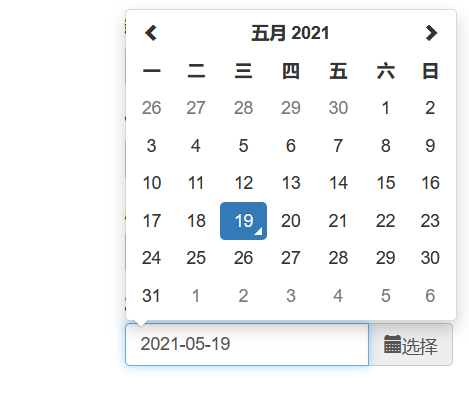
bootstrap 时间日期日历控件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/bootstrap-datetimepicker/4.17.47/css/bootstrap-datetimepicker.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="https://cdn.bootcss.com/moment.js/2.22.0/moment-with-locales.js"></script>
<script src="https://cdn.bootcss.com/bootstrap-datetimepicker/4.17.47/js/bootstrap-datetimepicker.min.js"></script>
<title></title>
<style type="text/css">
</style>
</head>
<body>
<div class="form-group ">
<label for="name">发布时间</label>
<div class='input-group date' style="width: 14em;" id='datetimepicker1'>
<input type='text' class="timeInput form-control" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar">选择</span>
</span>
</div>
</div>
<script>
$('#datetimepicker1').datetimepicker({
format: 'YYYY-MM-DD',
locale: moment.locale('zh-cn'),
});
</script>
</body>
</html>
下一篇:php实现查询关键词描红

