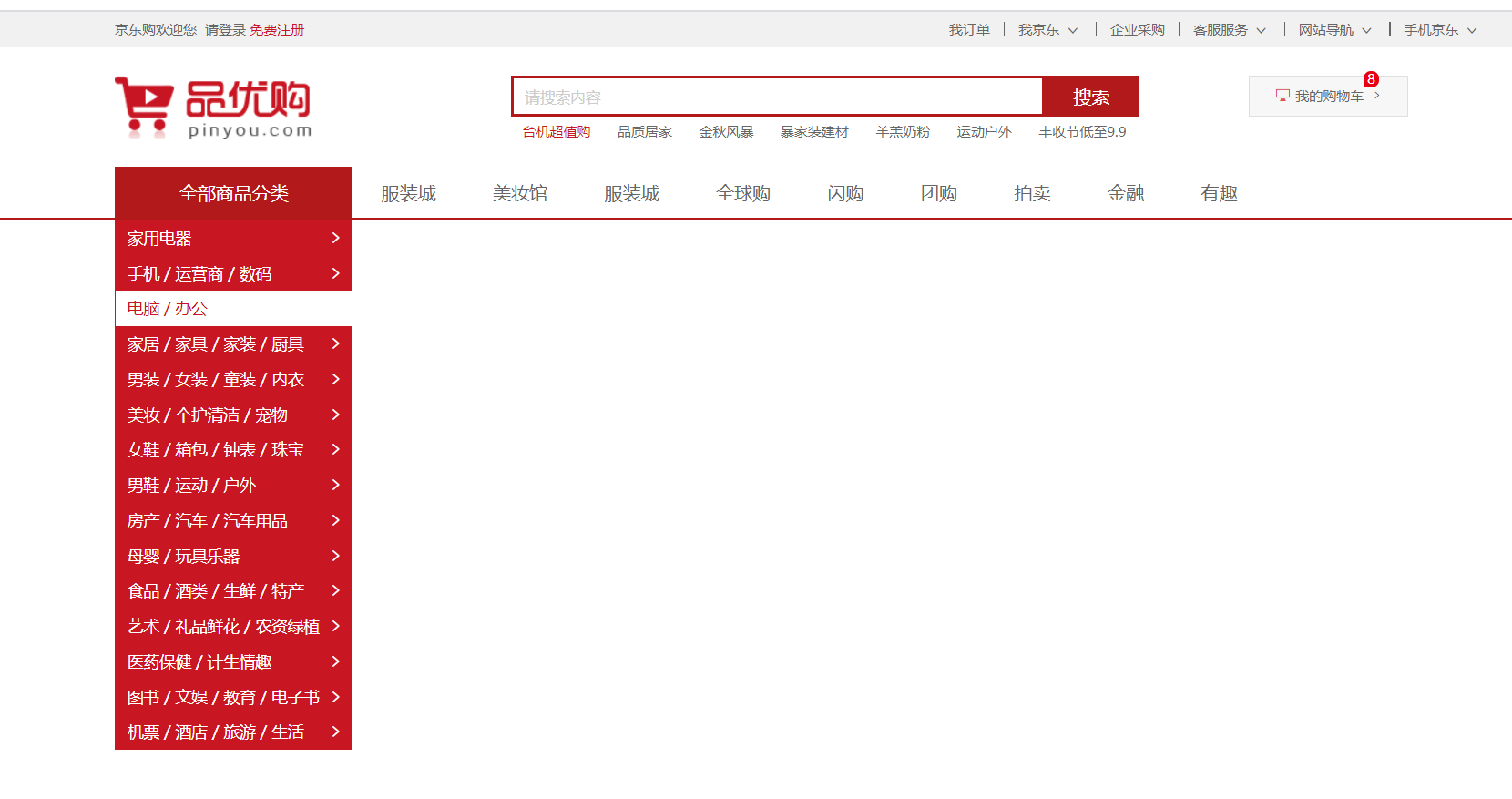
旧版京东网站导航的css实现
div 高度+ div底部边框高度,底部边框颜色设置红色。版心div里两个子级div左浮动。左侧导航分类上部用div.dt 下部用div.dd,它们之间是兄弟关系。
知识点:li里面的字数不一样多,不能给宽度,直接让左右padding撑开宽度。

html结构:
<!--导航begin--> <div class="nav"> <div class="w"> <div class="dropdown fl"> <div class="dt">全部商品分类</div> <div class="dd"> <ul> <li class="menu_item"><a href="">家用电器</a><i></li> <li class="menu_item"><a href="">手机 / 运营商 / 数码</a><i></li> <li class="menu_item"><a href="">电脑 / 办公</a><i></li> <li class="menu_item"><a href="">家居 / 家具 / 家装 / 厨具</a><i></li> <li class="menu_item"><a href="">男装 / 女装 / 童装 / 内衣</a><i></li> <li class="menu_item"><a href="">美妆 / 个护清洁 / 宠物</a><i></li> <li class="menu_item"><a href="">女鞋 / 箱包 / 钟表 / 珠宝</a><i></li> <li class="menu_item"><a href="">男鞋 / 运动 / 户外</a><i></li> <li class="menu_item"><a href="">房产 / 汽车 / 汽车用品</a><i></li> <li class="menu_item"><a href="">母婴 / 玩具乐器</a><i></li> <li class="menu_item"><a href="">食品 / 酒类 / 生鲜 / 特产</a><i></li> <li class="menu_item"><a href="">艺术 / 礼品鲜花 / 农资绿植</a><i></li> <li class="menu_item"><a href="">医药保健 / 计生情趣</a><i></li> <li class="menu_item"><a href="">图书 / 文娱 / 教育 / 电子书</a><i></li> <li class="menu_item"><a href="">机票 / 酒店 / 旅游 / 生活</a><i></li> </ul> </div> </div> <div class="navitems fl"> <ul> <li><a href="">服装城</a></li> <li><a href="">美妆馆</a></li> <li><a href="">服装城</a></li> <li><a href="">全球购</a></li> <li><a href="">闪购</a></li> <li><a href="">团购</a></li> <li><a href="">拍卖</a></li> <li><a href="">金融</a></li> <li><a href="">有趣</a></li> </ul> </div> </div> </div> <!--导航end-->
css代码:
/*导航*/
.nav {
height: 45px;
border-bottom: 2px solid #b1191a;
}
.dropdown {
width: 209px;
height: 45px;
}
.dropdown .dt{
width: 100%;
height: 100%;
background-color: #B1191A;
font-size: 16px;
color: #fff;
text-align: center;
line-height:45px ;
}
.dropdown .dd{
height: 465px;
background-color: #C81623;
margin-top: 2px;
}
.menu_item i{
font-family: 'icomoon';
float: right;
font-size: 18px;
color: #fff;
}
.menu_item {
height: 31px;
line-height: 31px;
padding: 0 10px;
margin-left: 1px;
}
.menu_item:hover {
background-color: #fff;
}
.menu_item:hover a { /*鼠标经过li a里字体变色*/
color: #C81623;;
}
.menu_item a{
font-size: 14px;
color: #FFFFFF;
}
.navitems li {
float: left;
}
.navitems li a {
display: block;
height: 45px;
padding: 0 25px;
line-height: 45px;
font-size: 16px;
}
.navitems {
margin-left: 10px;
}上一篇:JQuery的入口函数说明

