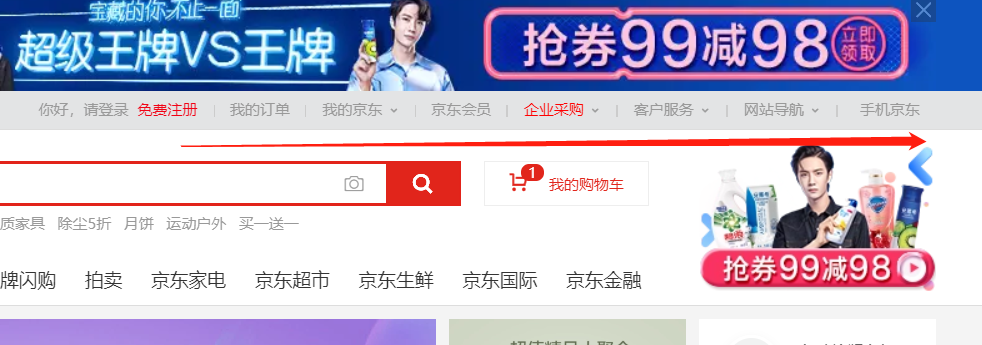
京东网站首页顶部快捷导航的实现思路
顶部无宽度div,下层是版心div宽度1200px。版心下层是div左浮动和div右浮动。右边浮动div方用li装导航,其中“|”线也用li表示。导航之间的空格,用竖线的li左右撑开。导航的小图标设置,用i标签。小图标可以从图标库网站下载,在css里分3步骤,其一是声明,其二是引用,其三是html里的调用。

css代码:
/*公共样式*/
.fl{
float: left;
}
.fr {
float: right;
}
/*版心*/
.w {
width: 1200px;
margin: 0 auto;
}
.style-red {
color: #c81623;
}
/*小图标声明注意路径*/
@font-face {
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?7kkyc2');
src: url('../fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'),
url('../fonts/icomoon.ttf?7kkyc2') format('truetype'),
url('../fonts/icomoon.woff?7kkyc2') format('woff'),
url('../fonts/icomoon.svg?7kkyc2#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
/*小图标引用*/
.fr .icomoon {
font-family: 'icomoon';
font-size: 16px;
line-height: 25px; /*行高小于盒子高度,位置偏上*/
}
/*顶部快捷导航*/
.shortcut1 {
height: 31px;
background-color: #f1f1f1;
line-height: 31px;
}
.shortcut1 li{
float: left;
}
.space {
color: #C81623;
width: 1px;
height: 12px;
background-color: #666;
margin: 9px 12px 0;
}html代码:
<!--顶部快捷导航start--> <div class="shortcut1"> <div class="w"> <!--版心--> <div class="fl"> <ul> <li>京东购欢迎您 </li> <li><a href="">请登录</a> <a href="" class="style-red">免费注册</a></li> </ul> </div> <div class="fr" style="float:right"> <ul> <li> <a href="">我订单</a> </li> <li class="space"></li> <li> <a href="">我京东</a> <i class="icomoon"></i> /*小图标调用*/ </li> <li class="space"></li> <li> <a href="">企业采购</a> </li> <li class="space"></li> <li> <a href="">客服服务</a> <i class="icomoon"></i> </li> <li class="space"></li> <li> <a href="">网站导航</a> <i class="icomoon"></i> </li> <li class="space"></li> <li> <a href="">手机京东</a> <i class="icomoon"></i> </li> </ul> </div> </div> </div> <!--顶部快捷导航end-->
上一篇:字体图标的申明和使用
下一篇:纯C语言飞机大战程序源码

