jQuery筛选方法(2)

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="jquery.min.js"></script>
</head>
<body>
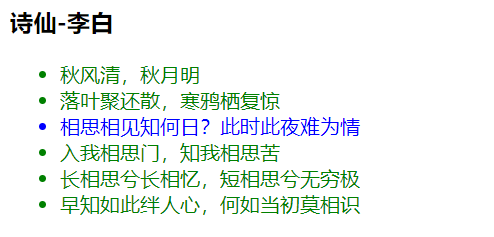
<h3>诗仙-李白</h3>
<ul>
<li>秋风清,秋月明</li>
<li>落叶聚还散,寒鸦栖复惊</li>
<li class="item">相思相见知何日?此时此夜难为情</li>
<li>入我相思门,知我相思苦</li>
<li>长相思兮长相忆,短相思兮无穷极</li>
<li>早知如此绊人心,何如当初莫相识</li>
</ul>
<script type="text/javascript">
$(function(){
//1.兄弟元素 siblings除了自身元素外,所有亲兄弟
$("ul .item").siblings("li").css("color","green");
//2.第n个元素
//(1)选择器方法
$("ul li:eq(2)").css("color","red");
//(2)选择方法的方式(更推荐这种写法)
$("ul li").eq(2).css("color","blue");
//3.判断是否有某个类名
console.log($("ul li").hasClass("item"));
});
</script>
</body>
</html>
上一篇:css交集选择器
下一篇:原生php 用户登录模块代码

