css交集选择器
css交集选择器
说明:
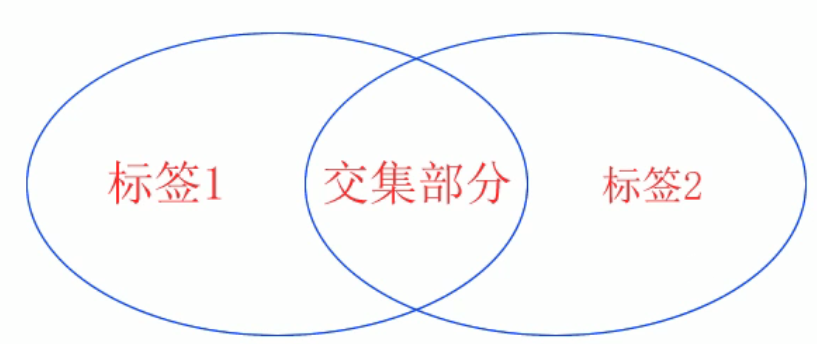
交集选择器由两个选择器构成,找到的标签必须满足:既有标签一的特点,也有标签二的特点。


注意:其中第一个为标签选择器,第二个为class选择器,两个选择器之间不能有空格。
记忆技巧:
交集选择器是并且的意思,即是又是的意思。
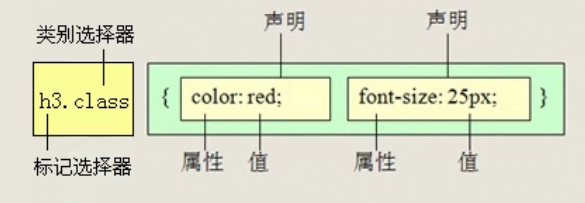
比如 p.one 选择器是:类名为.one的p段落标签。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>交集选择器</title>
<style>
div.red {
color: red;
}
.green{
color: green;
}
</style>
</head>
<body>
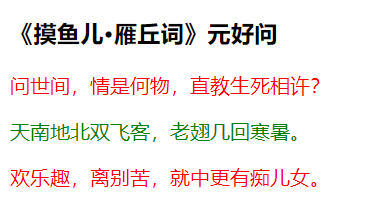
<h3>《摸鱼儿·雁丘词》元好问</h3>
<div class="red">问世间,情是何物,直教生死相许?</div>
<div class="green">天南地北双飞客,老翅几回寒暑。</div>
<div class="red">欢乐趣,离别苦,就中更有痴儿女。</div>
</body>
</html>
下一篇:jQuery筛选方法(2)

