jQuery筛选方法(1)
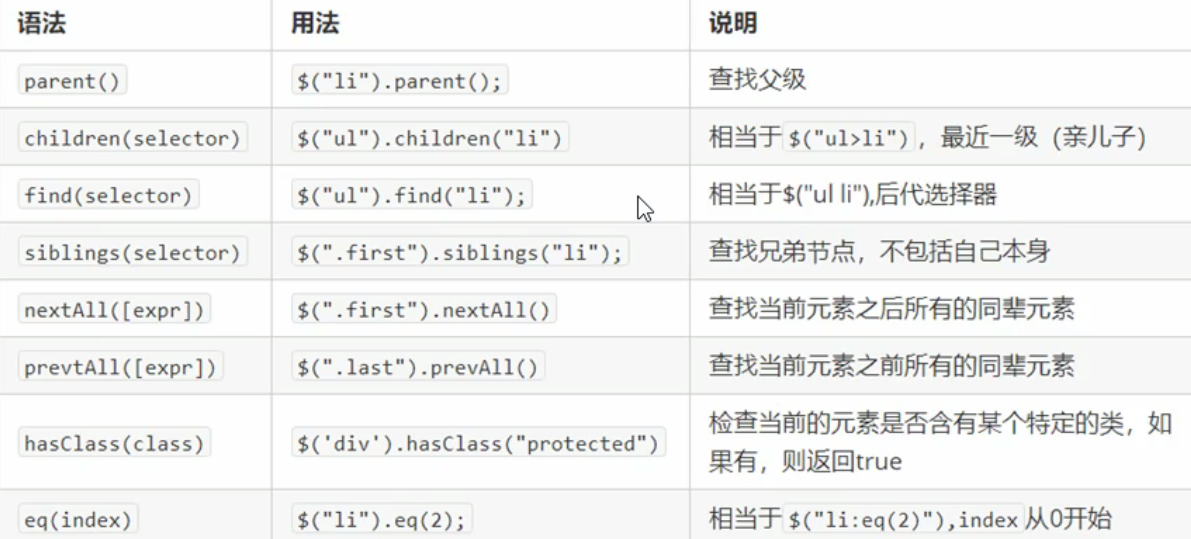
jQuery筛选方法

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="jquery.min.js"></script>
</head>
<body>
<div class="grandfather">
<div class="father">
北冥有鱼
<p class="son1">
<span>落霞与孤鹜齐飞</span>
</p>
<div class="son2">
<p>秋水共长天一色</p>
</div>
</div>
</div>
<script>
$(function(){
//1.父
console.log($(".son1").parent()); //parent返回的是最近一级的父级元素 亲爸爸
//2.(1)子 亲儿子 children 类似子元素选择器 ul>li
$(".father").children("p").css("color","red");
//2.(2)可以选择所有的孩子 包括儿子和孙子 find() 类似后代选择器
$(".grandfather").find("p").css("color","green")
})
</script>
</body>
</html>
上一篇:css子元素选择器
下一篇:php逻辑运算符 短路运算符

