css子元素选择器
css子元素选择器
说明:
子元素选择器只能选择作为元素子元素(亲儿子)的元素。
其写法就是把父级标签写在前面,子级标签写在后面,中间用>进行连接

语法:
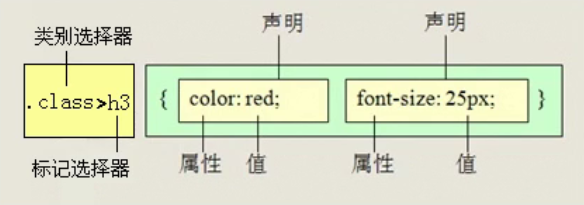
.class > h3 {color:red;font-size:16px}注意:子元素指的是亲儿子,不包含孙子,重孙之类
比如:
demo > h3 {color:red;}h3一定是demo的亲儿子,demo包含h3
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div>span{
display: block;
color: green;
font-size: 19px;
line-height: 50px;
}
</style>
</head>
<body>
<div>
<p><span>技术岗三大境界</span></p>
</div>
<div>
<span>昨夜西风凋碧树,独上高楼,望尽天涯路</span>
<span>衣带渐宽终不悔,为伊消得人憔悴</span>
<span>众里寻他千百度,回头蓦见,那人正在灯火阑珊处</span>
</div>
</body>
</html>