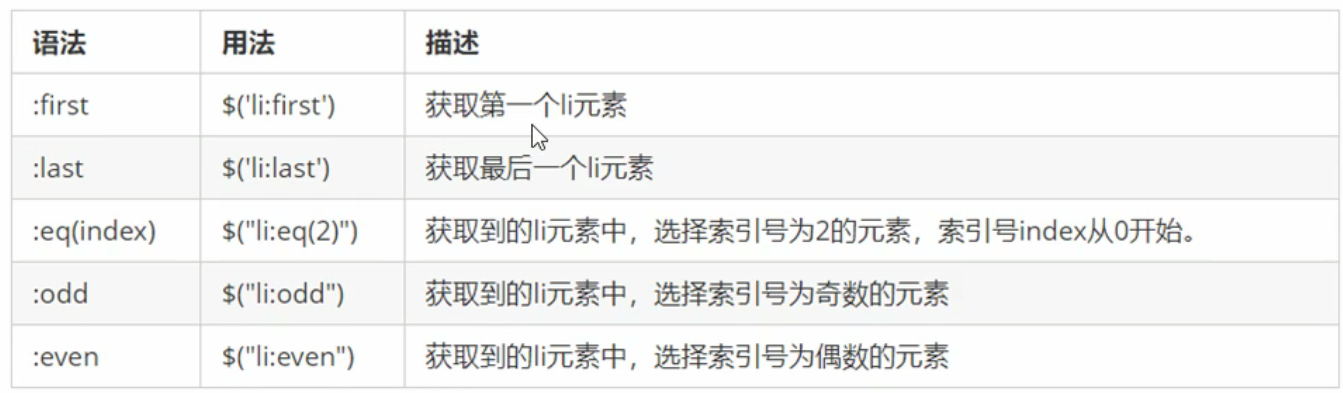
jQuery筛选选择器

示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="jquery.min.js"></script>
<style>
ul {
font-size: 19px;
}
</style>
</head>
<body>
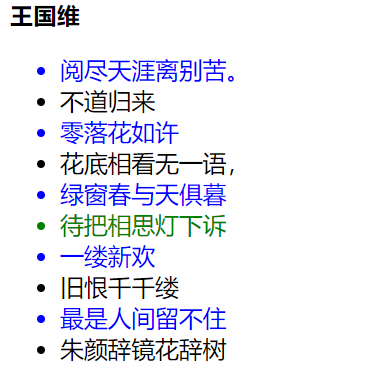
<h3>王国维</h3>
<ul>
<li>阅尽天涯离别苦。</li>
<li>不道归来</li>
<li>零落花如许</li>
<li>花底相看无一语,</li>
<li>绿窗春与天俱暮</li>
<li>待把相思灯下诉</li>
<li>一缕新欢</li>
<li>旧恨千千缕</li>
<li>最是人间留不住</li>
<li>朱颜辞镜花辞树</li>
</ul>
<script>
$(function(){
//修改第一个小li颜色
$("ul li:first").css("color","red");
//修改第5个li颜色
$("ul li:eq(5)").css("color","green");
//修改所以偶数行小li颜色
$("ul li:even").css("color","blue");
})
</script>
</body>
</html>