css后代选择器
css后代选择器
说明:
后代选择器又称为包含选择器
作用:
用来选择元素或者元素组的子孙后代
写法:
把外层标签写在前面,内层标签写在后面,中间用空格分隔,先写爷爷父亲在再写儿子孙子
语法:
.class h3{color:red;font-size:16px; }注意:
当标签发生嵌套时,内层标签就成为外层标签的后代。
子孙后代都可以这么选择,或者说它能选择任何包含在内的标签。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>后代选择器</title>
<style>
div p {
color: green;
font-size: 19px;
}
</style>
</head>
<body>
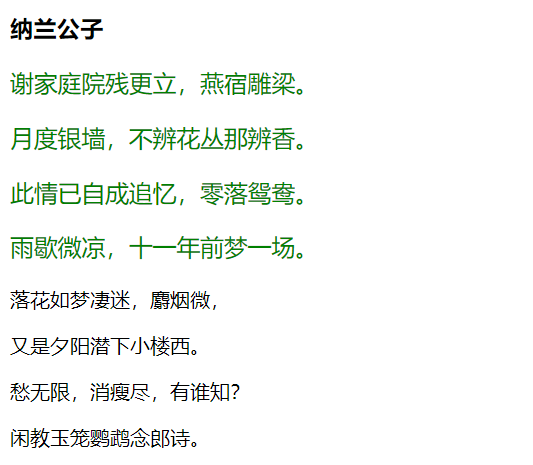
<h3>纳兰公子</h3>
<div class="nav">
<p>谢家庭院残更立,燕宿雕梁。</p>
<p>月度银墙,不辨花丛那辨香。</p>
<p>此情已自成追忆,零落鸳鸯。</p>
<p>雨歇微凉,十一年前梦一场。</p>
</div>
<p>落花如梦凄迷,麝烟微,</p>
<p>又是夕阳潜下小楼西。</p>
<p>愁无限,消瘦尽,有谁知?</p>
<p>闲教玉笼鹦鹉念郎诗。</p>
</body>
</html>