css font综合设置字体样式
css font综合设置字体样式
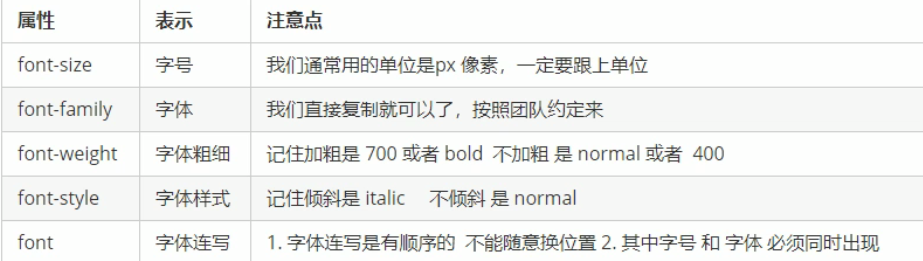
font属性用于对字体样式进行综合设置
基本语法格式如下:
选择器{font:font-style font-weight font-size/line-height font-family;}
注意:使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,各个属性以空格隔开。
其中不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性。否则font属性将不起作用。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p {
/*顺序{font:font-style font-weight font-size/line-height font-family;}*/
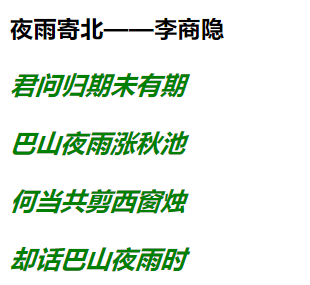
font:italic 700 20px "微软雅黑";
color: green;
}
</style>
</head>
<body>
<h3>夜雨寄北——李商隐</h3>
<p>君问归期未有期</p>
<p>巴山夜雨涨秋池</p>
<p>何当共剪西窗烛</p>
<p>却话巴山夜雨时</p>
</body>
</html>
上一篇:PHP析构函数
下一篇:MySQL 修改表 添加字段

